· この記事では「 CSSのborderradiusで要素を角丸にする方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 · cssで、画像を角丸で切り抜くサンプル。 img { display block;} このCSSで画像の角を丸くしています。 数値を大きくすればする程、角が丸くなります。私は10pxくらいが好きですが、この辺りは完全にお好みなので自由に数値を変更して下さい。 これにて完成。

Css Ieでもできる角丸を表現する方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社
Css 画像 角丸 シャドウ
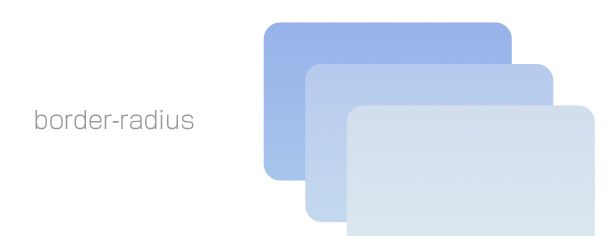
Css 画像 角丸 シャドウ- · 画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。 · この記事では、cssを利用して画像を角丸にしてクリッピングするコードを紹介します。 基本は borderradius プロパティを設定し、矩形の枠の角を丸くした枠を作成することで画像のクリップを実現します。




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋
· css 画像を正円や楕円、角丸に切り抜く方法 写真などをwebサイト上にのせる際に、「丸みをもたせてすこし可愛くしたい! なんてことありますよね。 · 目次 1 CSSで画像を円形に切り抜く方法 2 丸く切り抜く(デモ1) 3 角丸にする(デモ2) 4 枠線を付けてみる(デモ3) 5 2重枠線を付けてみる(デモ4) 6 この記事を読んだ方はこちらも読まれています。 · ちょっと前にcssで若干躓いた。。。 cssで背景に画像を設定し、その上に文字を置き、背景画像だけ透過させようとした。 完成図↓(画像には触れないで。。。) このくらい余裕だと思ったが、30分くらい格闘した。。。 失敗コ
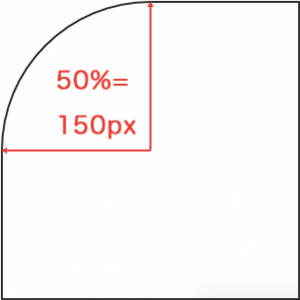
} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。Html 楕円 css 画像 角丸 CSSで写真の隣に配置さ 私は、写真の右側のテキストを揃え、画像がHTMLとCSSを使用して終了した後でも、同じ「ボックス」にテキストを配置する方法があるのか と思います。 私が達成しようとしていることの簡単な「図」は · 四角形の四隅を角丸にするCSSにborderradiusがあります。 borderradius 1px;
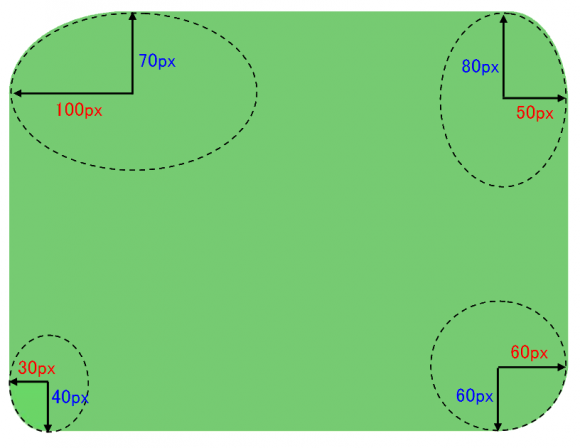
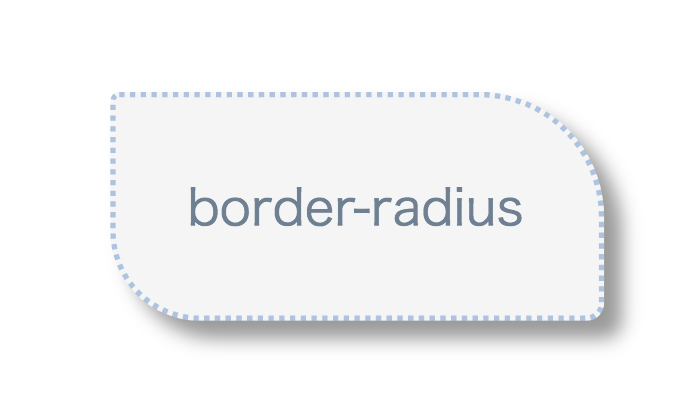
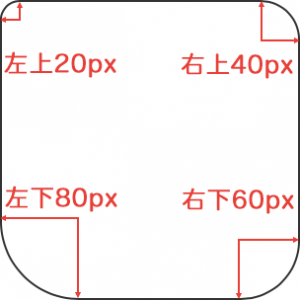
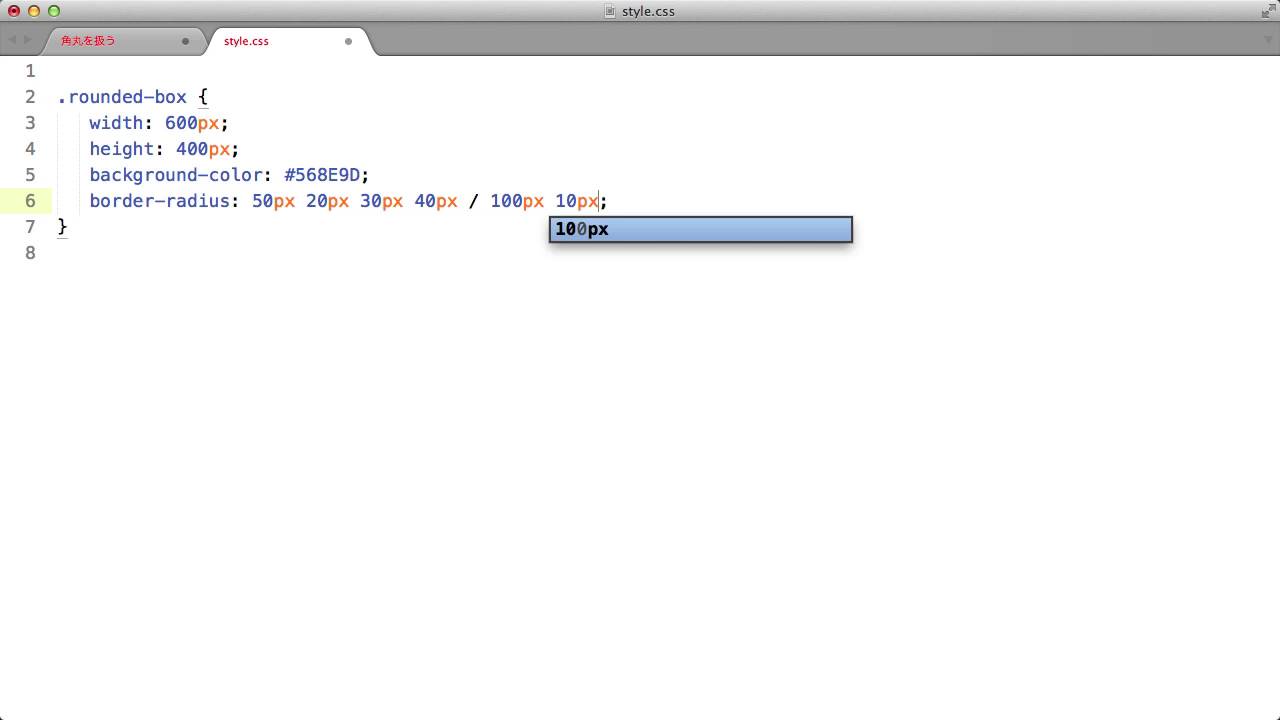
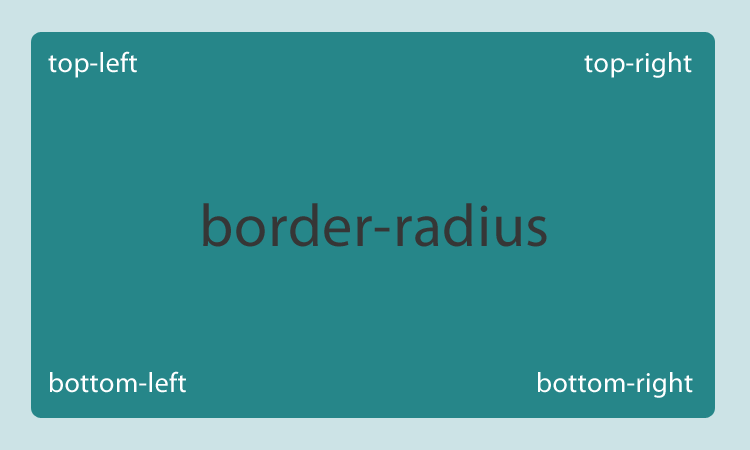
次にCSSには以下のように記述します。effect { borderradius 10px; · 画像を加工しなくてもCSSだけで角丸にできる「borderradius」。値の指定方法を分かりやすく色分け図解。borderradius100px 50px 60px 30px/70px 80px 60px 40pxリンクをCSS (スタイルシート)で装飾して、「角の丸いタブ」に見えるデザインを作ってみましょう。 単純な長方形よりも、上側の角を丸くしている方が「タブ」らしく見え、視覚的に分かりやすいナビゲーション機能になります。 今回は、画像は使わずに、HTMLとCSSだけで「タブに見えるデザイン」を作る方法をご紹介致します。 フレームワークは使わずに、1から




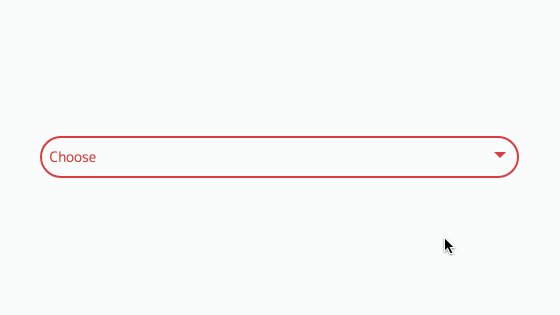
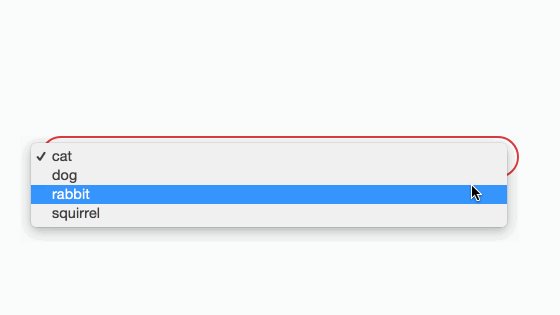
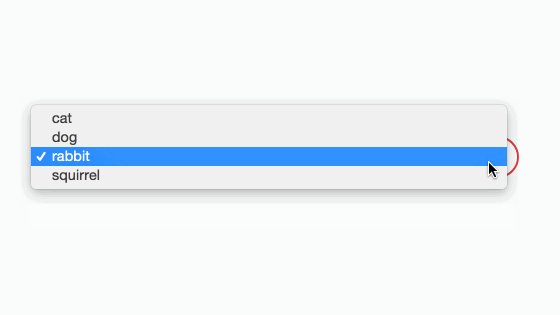
装飾系 セレクトボックス 角丸なセレクトボックス 背景塗り潰し Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 角丸が反映されない場合の対処 Blue Breath Blog
検索ボタンを画像化+角丸 コメント 検索ボタンを画像化しました。 よりデザインに力を入れたい方にお勧めです。 といっても初歩的な技術で実現できますので、デザインに欲張りな楽天初心者でも簡単に実装できます。 丸みを持たせたデザインですCSSだけで簡単に角丸が作れるborderradiusプロパティを使って、画像やボックスの角を丸くした表示例 角丸の半径を数値で指定するだけの短いCSSソースで作れる borderradiusプロパティの値に「望みの半径サイズ」を1つ指定するだけで、対象要素の角が丸くなります。 角丸の半径はピクセル数などの固定値でも指定できますし、ボックスの縦横サイズに対する割合でも楕円 css 画像 角丸 CSS Border radiusがWebkit上の画像をトリミングしていない (4) Webkitは、子とgrandchildrenのボーダーラジアストリミングを処理できません。 それはそれだけで悪いです。 あなたがボーダークロップが欲しいならば、それは階層がそれ以上深く




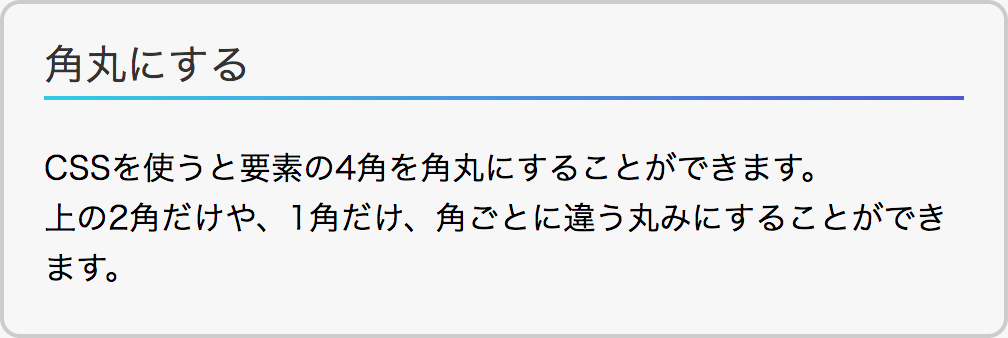
アメブロのボックスの四隅を角丸にして 囲み枠をつくる方法 Cssコードをコピペで使える Cross Accelerate Web集客専門コンサルティング 起業マインドコーチング




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
画像にcssで枠線を付けたり、角丸にする方法を、初心者にもわかりやすく解説しています。 初心者CSSで画像に枠線を付ける方法コピペOK|PCcrea for webcreator|初心者ホームページ作成W3CSS 画像 角丸画像 円形の画像 ボーダー付き画像 ホバー効果付き画像 画像・カード レスポンシブ画像 max width 付きのレスポンシブ画像 画像のテキスト 画像の不透明度 (デフォルト) 画像の不透明度 (任意の値) フォトアルバム 例の説明角丸画像 w3round class adds この例では、すべてのデバイス上で見映えの良いフォトアルバムを作成するため、W3CSS レスポンシブ・グリッド・システムを使用しています。 これについては、後段で詳細を学習します。




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋




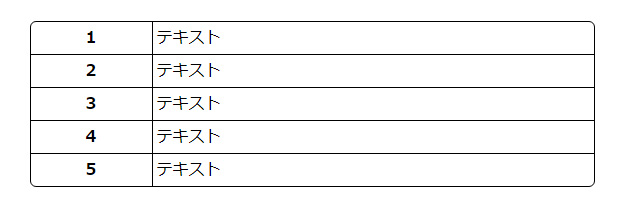
Css 角丸のテーブルを作成する方法 Nxworld
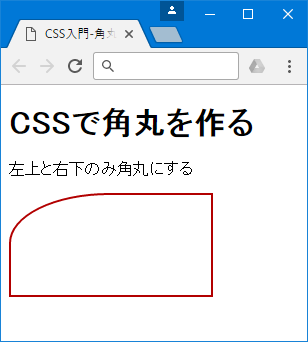
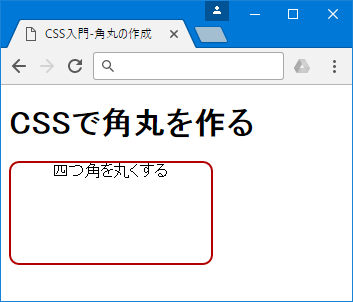
/* 右上だけの角丸半径 */ border 1px green solid;/* 枠線の装飾 */ backgroundcolor #ccffcc;Border 1px solid #8;




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Css Tableに角丸 Border Radius を設定できないときの問題解決方法 Webクリエイターの部屋
Margin 0px 0px 3px 0px; · CSS3の「borderradius」プロパティを使用すると画像や要素を角丸にして表示することができます。 今までは要素などを角丸にしたい場合、角丸の画像を作成して表示するなどしていました。 「borderradius」プロパティを使用すればCSSの記述だけでOKです。画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。




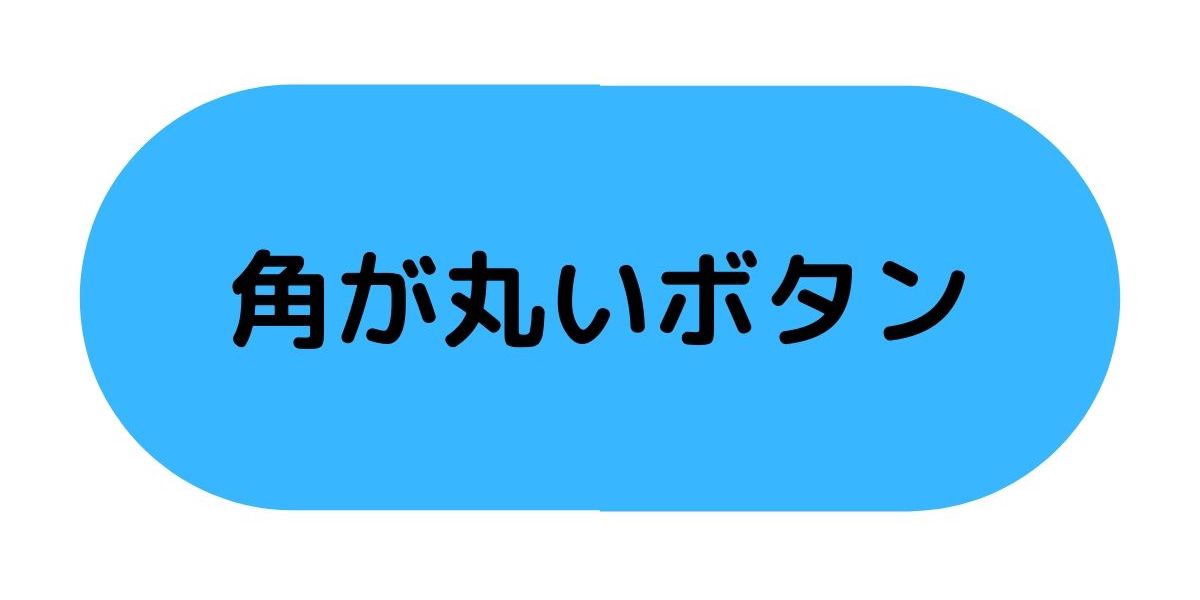
Html Css 角が丸い枠 角丸 のボタンのつくりかた Public Constructor




Css Border Radiusを使用し角丸に挑戦 Shu Blog
/* 内側の余白 */ display inlineblock; · CSSの角丸で、画像を丸く表示する CSS3の角丸で、サムネイルなどの画像をかわいく見せる方法です。 CSSのborderradiusを使って、ほぼ画像の中心付近で丸く表示されるようにします。 結論から言うと、横長写真、縦長写真では、CSSが若干異なります。 一つのCSSコードでは無理でした・・。 また、IE9以下は四角になります。画像 borderradius 指定なし 画像 borderradius 100px; hoverすると




画像を角丸にするcss Border Radius




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス
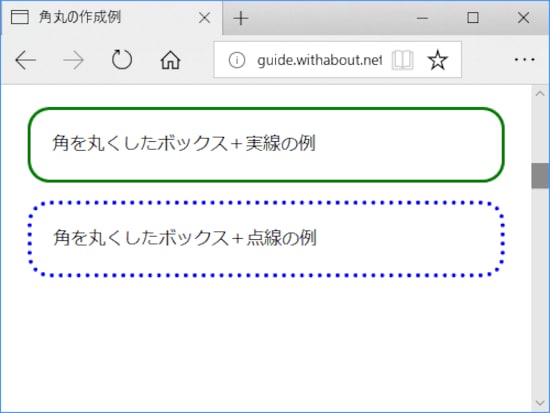
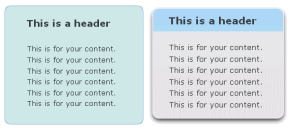
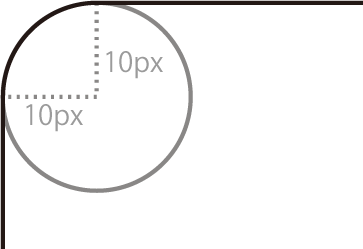
CSSで枠線を/角丸/影付き/にしてみよう! 15/6/10 /4/13 CSS/スタイルシート 1 CSSで枠線を影付きにしてみよう! ウェブサイトやブログなどで、角丸&影付きの枠線をよく見かけます。 はっきりした実線のカクカクした枠線よりも、柔らかい印象をCSSを以下のように記述すると、 /* タブのように見せるCSS */ kadomaru { bordertopleftradius 15px; · /css 画像を角丸にする場合は「kadomaru img{}」のように「img」に対して指定してあげてください。 画像じゃなくてもdivなどの背景も角丸にできます♪ 角丸10pxの場合 角丸15pxの場合 角丸pxの場合 角丸50pxの場合 角丸100pxの場合




Css ボタンや画像の角を丸くする方法 Border Radius レンサバラボ




Css シンプルなhtmlでタブを角丸にするチュートリアル イラスト付き コリス
· CSS img { borderradius 50%;/* 左上だけの角丸半径 */ bordertoprightradius 15px; · 画像の四隅(角)を丸くするためのスタイルシート 画像の四隅を丸くするスタイルシートは、とても簡単です。 ボックスの枠線の角を丸くする際に使うborderradiusプロパティを、画像(img要素)に対して適用するだけです。 例えば以下のようにCSSソースを記述します。



Iphoneでinput要素に付く影や角丸を消す スマホサイト制作時のメモ



Cssで枠線を 角丸 影付き にしてみよう
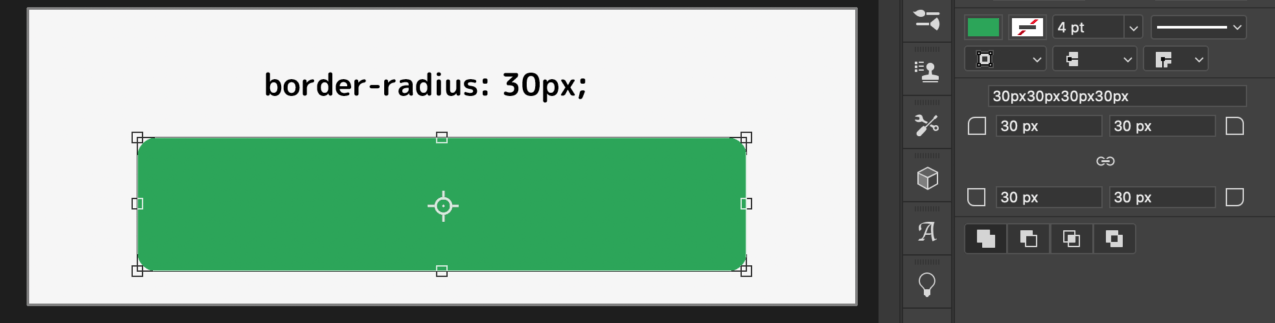
· borderradiusとは borderradiusとは、 要素の四隅に対して角丸を適用する CSSプロパティです。 Photoshopなどのデザインツールを使っている人ならわかりやすいですね。 上記のように角丸の要素を作って、そのCSSをコピーして見てみるとborderradiusの値があるのが分かります。 以下のような感じです。 borderradius 30px;/* 背景色 */ padding 15px 10px 10px 10px;




画像を角丸にするcss Border Radius




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




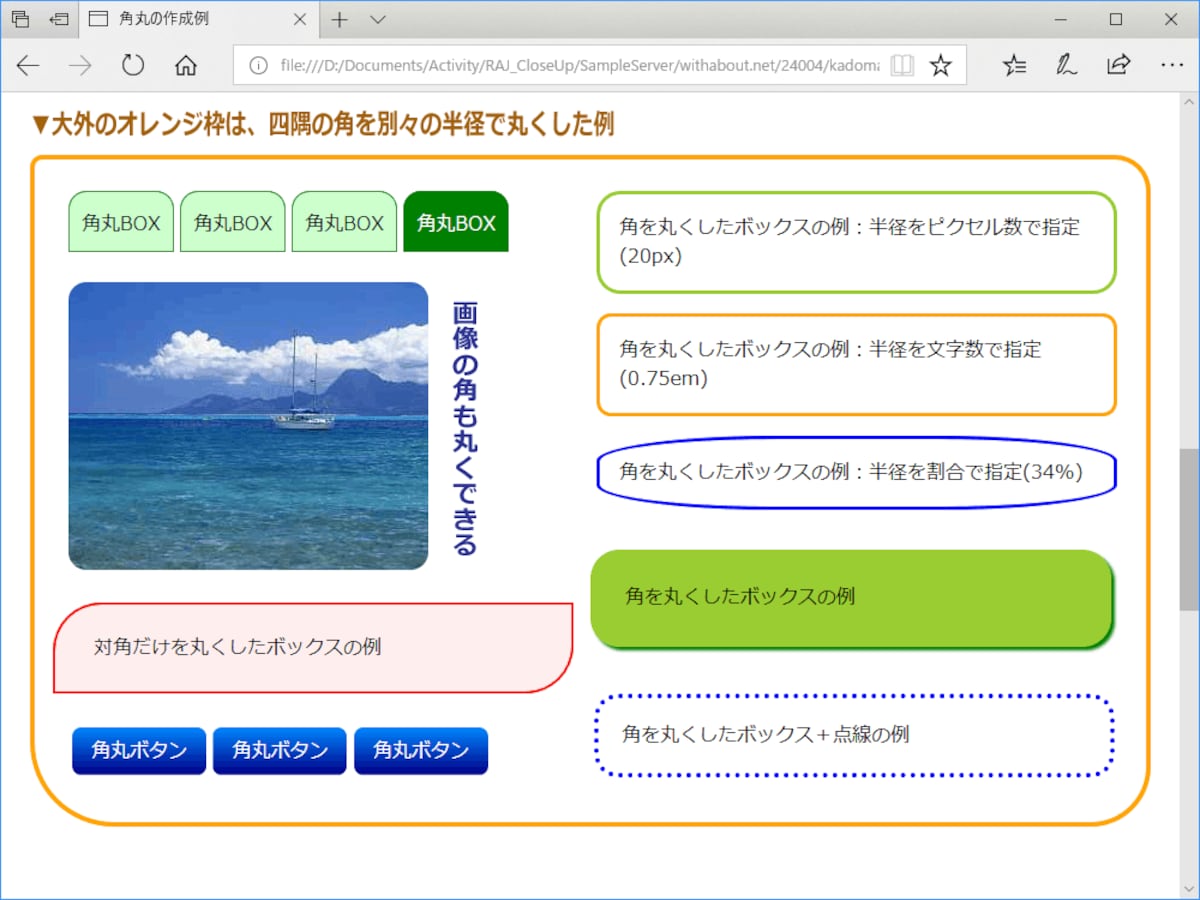
画像 4 11 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




ボックスにドロップシャドウの効果をつける Safari 3のcss対応 Page3 Builder By Zdnet Japan




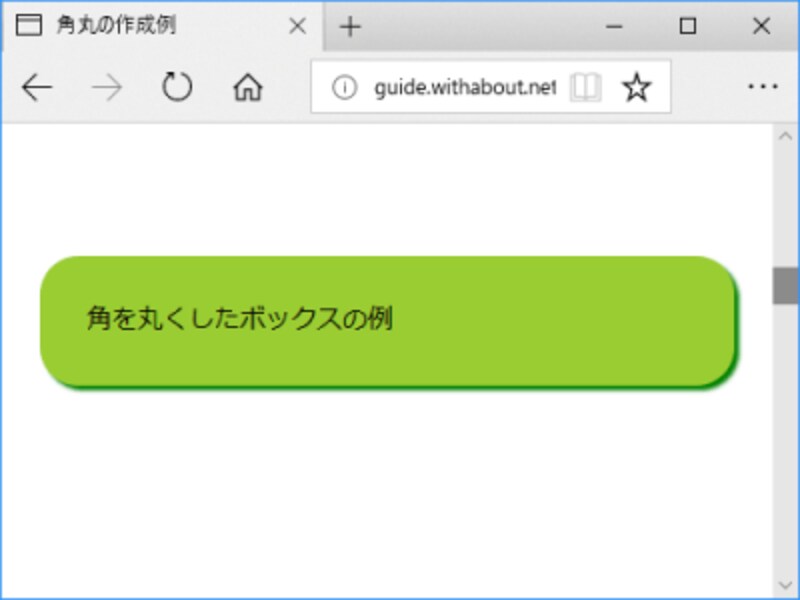
Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Css 角丸のテーブルを作成する方法 Nxworld




Css 台形をつくる 角を丸くしてみたり 中に文字を入れてみたり Qiita




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ




Cssで角丸のテーブルを作成する方法を解説 Qumeruマガジン




Css Border Radiusの使い方 角を丸くデザインしよう Owlview




装飾系 リストデザイン 角丸で囲みhoverで背景が切り替わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css Ieでもできる角丸を表現する方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




画像を角丸長方形 角丸正方形 にマスクする Css Tips




5分で分かる 基本から応用まで解説するborder Radius Cssでボックスの角を丸くする方法 イーブロ




Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




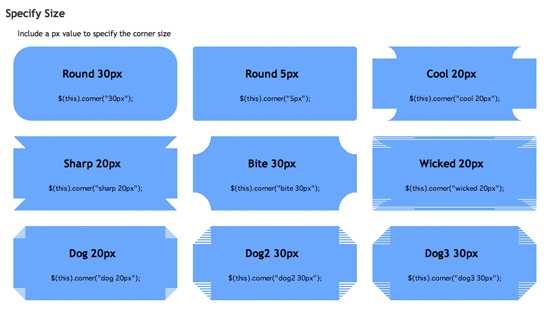
Ie6 7 8でcss3風の角丸を実現するjquery Corner Wordpressラボ




Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ




Css 画像に美しい角丸やボックスシャドウ グラデーション アニメーションを適用する方法と注意点 コリス




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia




Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ



Css3 角を丸くする 使えるuiサンプルギャラリー Kipure



Border Radiusで枠線を角丸にする Css




Cssで罫線を角丸で表示する 2 Firefoxとsafariのcss Builder By Zdnet Japan




角丸ボックス作成ツール 使えるオンラインツール Web関連特集 Php Javascript Room




枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus




Cssによるボタンデザインの備忘録 Foxism




Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ




Cssで角丸四角の作り方 初めてのブログ




8 2 角丸を扱う Cssのボーダー Youtube




角が丸くえぐられた感じのカードをcssのみで作るテクニック Fail Better Css Inverted Border Radius 9inebb




Css Border Radiusの使いかた 角丸を作る方法



Htmlとcssでborder Collapse Collapseな角丸テーブルを作る Itハット




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




画像の四隅 角 を丸くするcss スタイルシートtipsふぁくとりー




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Html 角丸の三角形をcssで作りたい Teratail




Css Css3 のborder Radius で角丸を作る方法 Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Cssで上方向だけ角丸にする方法 方向を指定して丸くする Qumeruマガジン



Cssのborder Radiusで角丸を指定する方法 ホームページ制作の外注 下請け専門 Runland株式会社




Ascii Jp 3分でできるjs Css 角丸 テクニック 1 3




画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips




ほんっとにはじめてのhtml5とcss3 18 1 要素を角丸にしよう Border Radius




Cssで角丸のテーブルを作成する方法を解説 Qumeruマガジン




画像を使わないレスポンシブ飾りフレーム モリタ クリエイト




初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog



Css4 予習 Html5 Css3でサイトを作ってみる




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Border Radius 角丸 Moru Css アイコン Icon



Border Radius Css3リファレンス




Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート




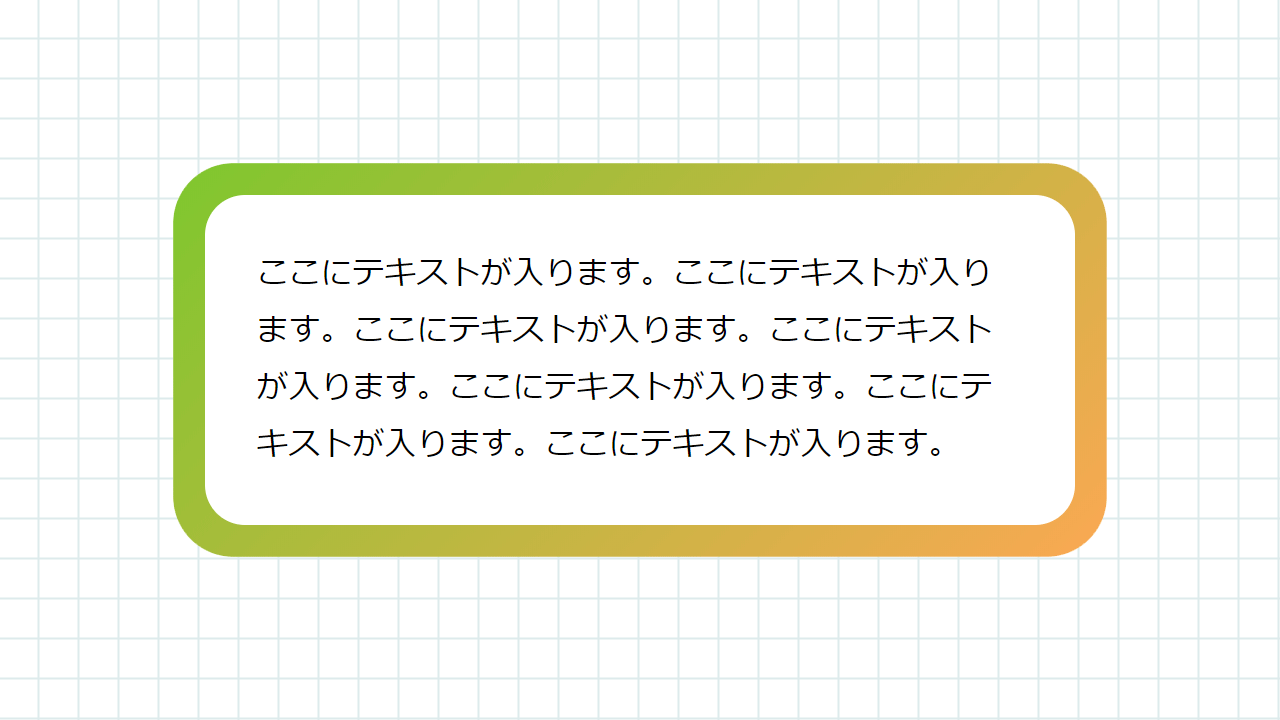
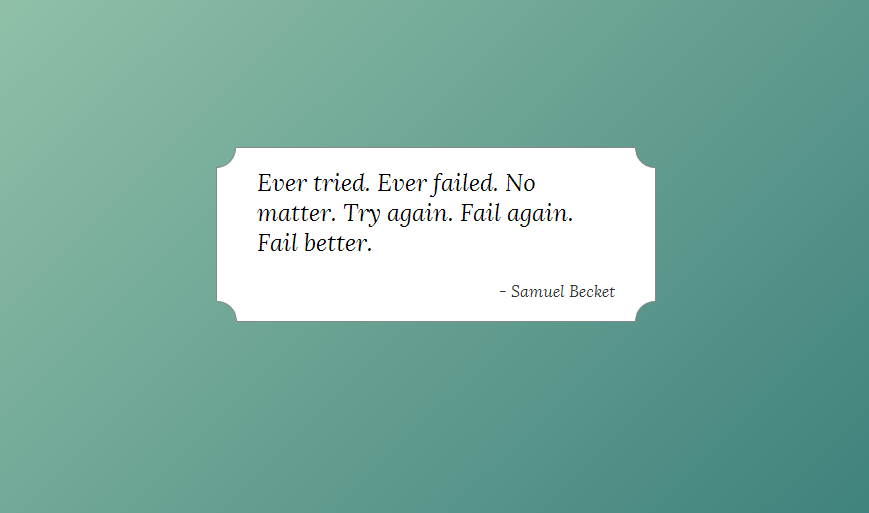
Cssのスゴ技 美しいグラデーションのボーダー 角丸や半円のテクニックを使用したチケットを実装する方法 コリス




Cssで一部だけを角丸にする Qiita




Tableタグが角丸にならない問題に対処 意外なcssが原因でした ホームページ制作 オフィスオバタ




Cssでieにも角丸を適用する方法をご紹介 Qumeruマガジン




Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia




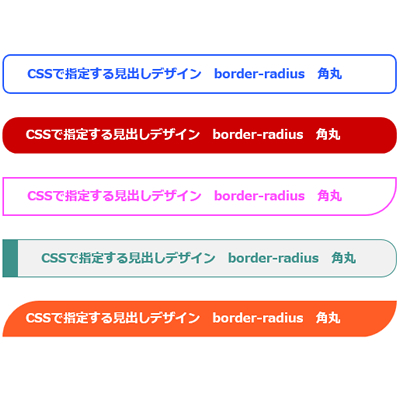
Cssで指定する見出しデザイン Border Radius 角丸 広島 ホームページ制作 なないろウェブ




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Css角丸とグラデーションで表現方法を広げてみよう Laro




角が丸いテーブル もぐもぐ食べるおいしいwebデザイン もぐでざ



Tcpdf Pdfに角丸図形を描く しゃいん のブログ 名古屋市 Webシステム開発 サーバ構築 ネットワーク構築 株式会社コネクティボ




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




Css3 角丸 Border Radius バンフートレーニングスクール スタッフ ブログ




Css だけで作る角丸ボタンの基本 Css Symmetric Web開発ブログ




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス




Css Border Radiusの使いかた 角丸を作る方法




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




要素を角丸にする Graycode Html Css




角が丸くえぐられた感じのカードをcssのみで作るテクニック Fail Better Css Inverted Border Radius 9inebb




装飾系 セレクトボックス 角丸なセレクトボックス Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css3を使って角丸を表現する方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Css Border Radius 角丸でデザインに幅を Cocotiie ココッティ




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag




A リンクを角丸ボタンにする コピペで使えるhtml Css




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus


0 件のコメント:
コメントを投稿